A Nova Arquitetura do React Native: Fabric e TurboModules
O React Native evoluiu muito desde sua criação, e uma das mudanças mais significativas foi a introdução de uma nova arquitetura para melhorar a performance, reduzir latências e tornar o desenvolvimento de módulos nativos mais eficiente.
Essa nova arquitetura é baseada em dois pilares principais:
✅ Fabric → Um novo mecanismo de renderização para componentes nativos.
✅ TurboModules → Um sistema de carregamento sob demanda para módulos nativos.
Se você quer entender como essas mudanças tornam os apps React Native mais rápidos e eficientes, este artigo é para você! Vamos explorar o que são o Fabric e os TurboModules, como eles funcionam e como ativá-los no seu projeto.
🏗 Por que uma nova arquitetura?
Desde seu lançamento, o React Native utilizava um sistema baseado na Bridge (Ponte de Comunicação). Esse modelo permitia que o código JavaScript interagisse com os componentes nativos de iOS e Android.
🔗 Como funcionava a Bridge?
O JavaScript enviava comandos para a Bridge.
A Bridge traduzia esses comandos para código nativo.
O código nativo executava a ação e enviava a resposta de volta via Bridge.
📌 Problema: Como essa comunicação acontece de forma assíncrona e baseada em JSON, havia um custo de performance. Se houvesse muitas interações entre o JavaScript e o código nativo (como animações ou listas grandes), o app poderia ficar lento.
📌 Solução: Para eliminar a Bridge e melhorar a comunicação entre JavaScript e código nativo, foi criada a nova arquitetura do React Native com Fabric e TurboModules.
⚡ Fabric: Um Novo Motor de Renderização
O Fabric é um novo sistema de renderização para o React Native que melhora o desempenho da interface do usuário (UI).
📌 Principais melhorias do Fabric
✅ A UI agora é criada diretamente na Thread Nativa, sem passar pela Bridge.
✅ O React Native pode sincronizar melhor animações e interações do usuário.
✅ Menos re-renderizações desnecessárias, tornando o app mais fluido.
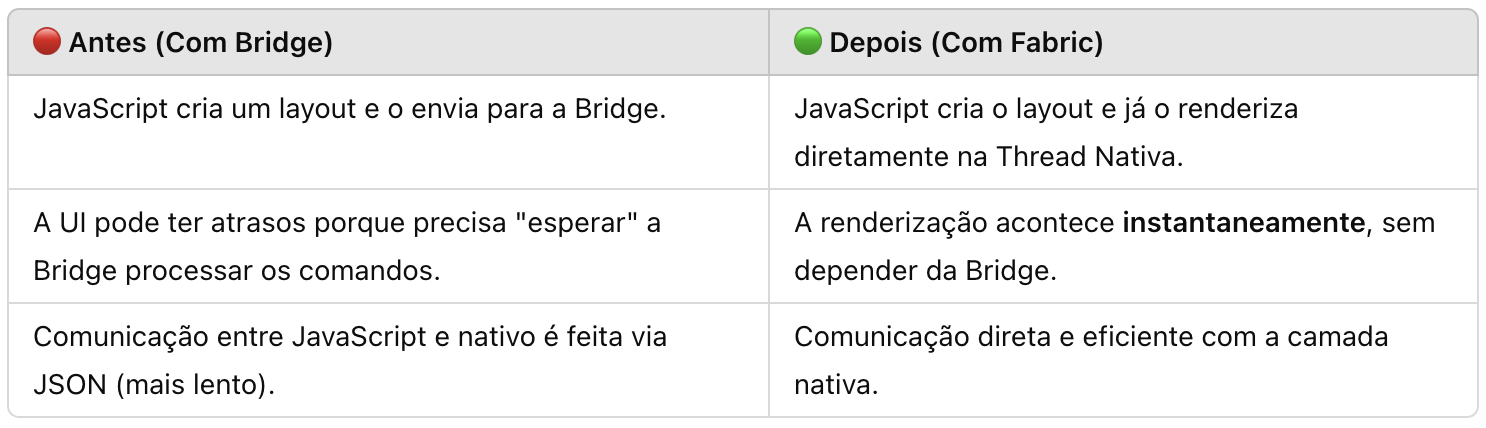
🏎 Antes do Fabric vs. Depois do Fabric

🔥 O Fabric aumenta a velocidade de renderização, reduzindo travamentos e otimizando experiências interativas como animações e gestos.
🏎 TurboModules: Carregando Apenas o Necessário
No modelo antigo, o React Native carregava todos os módulos nativos na inicialização do app, mesmo que nem todos fossem usados. Isso aumentava o tempo de carregamento do app e o uso de memória RAM.
Os TurboModules mudam isso completamente.
📌 O que os TurboModules fazem?
✅ Carregamento sob demanda → Apenas os módulos usados pelo app são carregados.
✅ Menos consumo de memória → Aplicativos usam menos RAM.
✅ Apps iniciam mais rápido → O tempo de abertura é reduzido.
📌 Exemplo:
Se um app não usa GPS, o módulo de localização não é carregado até que seja necessário.
🚀 Isso faz com que o tempo de inicialização seja muito mais rápido!
🔧 Como Ativar a Nova Arquitetura do React Native?
A nova arquitetura do React Native está disponível em versões mais recentes, mas ainda não é ativada por padrão.
Para habilitá-la, siga os passos abaixo.
📌 1. Verifique a versão do React Native
A nova arquitetura está disponível a partir do React Native 0.70+.
npx react-native -v
Se estiver abaixo de 0.70, atualize:
npx react-native upgrade
📌 2. Ativar Fabric e TurboModules no Android 📂 android/gradle.properties
newArchEnabled=true
Agora, recompile o projeto:
cd android
./gradlew clean
cd ..
npm run android
Se tudo correr bem, seu app agora estará usando a nova arquitetura! 🚀
📌 3. Ativar Fabric e TurboModules no iOS
📂 ios/Podfile
use_frameworks! :linkage => :static
$RN_FABRIC_ENABLED = true
$RN_TURBOMODULES_ENABLED = true
Agora, instale as dependências e rode o app:
cd ios
pod install --verbose
cd ..
npm run ios
🔥 Pronto! Seu app agora usa Fabric e TurboModules!
🧐 Como Saber Se a Nova Arquitetura Está Ativa?
Para verificar se o Fabric e os TurboModules estão ativados, execute:
npx react-native config
Se o resultado mostrar:
"fabricEnabled": true,
"turboModulesEnabled": true
✅ Significa que a nova arquitetura está funcionando!
🏁 Vale a Pena Ativar Fabric e TurboModules?
🚀 Sim, e muito! Se você quer que seu app seja mais rápido e responsivo, a nova arquitetura é essencial.
📌 Principais vantagens:
✅ Melhor performance da UI (menos latência, animações mais suaves).
✅ Menor consumo de memória (TurboModules carregam apenas o necessário).
✅ Menos tempo de carregamento do app (especialmente no Android).
📌 Quando ativar?
Se o seu app usa muitas animações, lista grandes ou carrega vários módulos nativos, ative agora mesmo.
Se você está começando um novo projeto, use a nova arquitetura desde o início.
Se seu app já está em produção, faça testes antes de ativar.
📌 O futuro do React Native:
O time do React Native está trabalhando para tornar Fabric e TurboModules o padrão. No futuro, a Bridge será totalmente substituída, e o React Native será ainda mais rápido e eficiente.
🔥 E Agora?
Agora que você entendeu como a nova arquitetura do React Native funciona, aqui estão os próximos passos:
✅ Ative Fabric e TurboModules no seu projeto e veja a diferença na performance.
✅ Acompanhe as novidades no blog oficial → reactnative.dev/blog.
✅ Contribua para o React Native no GitHub → github.com/facebook/react-native.
📌 O React Native está evoluindo rapidamente, e os devs que acompanham essas mudanças terão uma vantagem enorme no mercado! 🚀🔥
Gostou do artigo? Compartilhe com outros devs e ajude a comunidade a entender como o React Native está ficando mais rápido e eficiente! 💡🚀